
КАК САМОМУ НАРИСОВАТЬ (ИЗГОТОВИТЬ) ВЕКТОРНЫЙ ПЛАКАТ
С ЛЮБИМЫМИ ТЕЛЕ И МУЛЬТ-ГЕРОЯМИ…
«Сначала надо подготовить всё, что мы хотим сделать,
Почему именно – «векторный»?
По-перше, именно «векторный рисунок» может дать нам, как свободу волеизъявления – в плане композиционного формирования будущего художественного произведения (сиречь – плаката, постера, календаря или чего другого…);
По-друге – именно «векторный плакат» - мы может масштабировать до любого, понравившегося нам размера полотна – от размера открытки, до размера слона…
Итак, что нам потребуется, для воплощения задуманного опуса?
Необходимый инструментарий: компьютер), сканер и принтер (пока – черно-белый).
Программное обеспечение – на вкус и цвет.
Сам же автор, перефразируя Гоголя, держится того мнения, что нет лучше векторного редактора, как FreeHand ! Восьмой он версии, девятой ли или 11, мне нет дела; но в нем, милостивые государи, встроен самый лучший модуль трассировки!!
Крім цього фаху, ни один векторный редактор – не может сравняться с ним по удобству и простоте работы!!! Я уж не говорю о стабильности и надежности чтения рабочих файлов в формате FreeHand (куда до него тому дурному Корелу)!!
Итак – приступим-с…
За основу нашего (мово) будущего высокохудожественного и политически выдержанного произведения – был избран известный персонаж – Leela (Лила), из опять же – широко известнаго сериала – Futurama (Футурама).
С персонажем – определились, дело за малым – с каким именно исходным изображением мы будем работать?..
Как известно – оригинал – завсегда – лучше копии, а потому – возьмем за основу – не какую-нибудь Фан-скан-арт-картинку, а непосредственный кадр из самого мультсериала.
Главный «плюс» такого выбора – сохранение оригинальных пропорций персонажа, что, практически повсеместно нарушаемо во всех, вышеперечисленных рисунках…
Для получения картинки из видео-файла можно воспользоваться двумя способами:
• получения «стоп-кадра» непосредственно из медиа-проигрывателя и
• воспользовавшись программой Virtual Dub .
Автор отдает предпочтение второму способу – так как он позволяет просто и легко получить копию любого кадра (т.е. – можно произвести покадровый просмотр для выбора оптимального кадра, с наилучшим положением нужного героя для будущего сюжета).
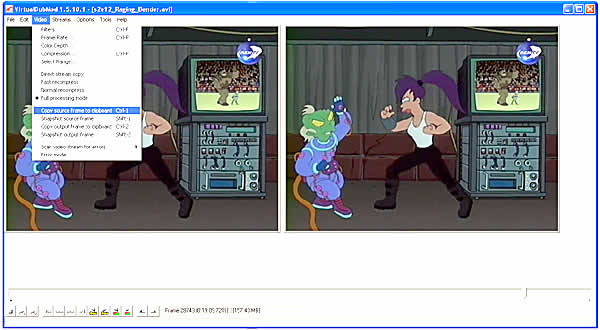
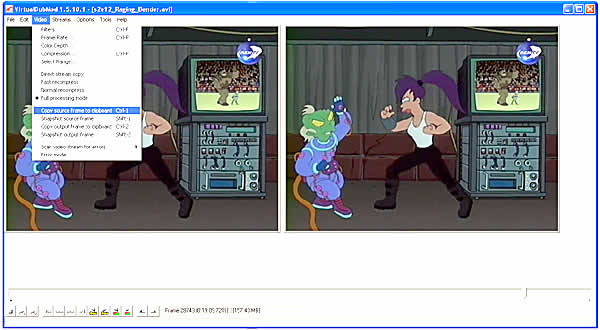
Откроем Virtual Dub и загрузим в него видео-файл из выбранного нами мульт-сериала (см. рис. 1.)

Рис. 1. Выбор необходимого кадра и копирование его в буфер компьютера.
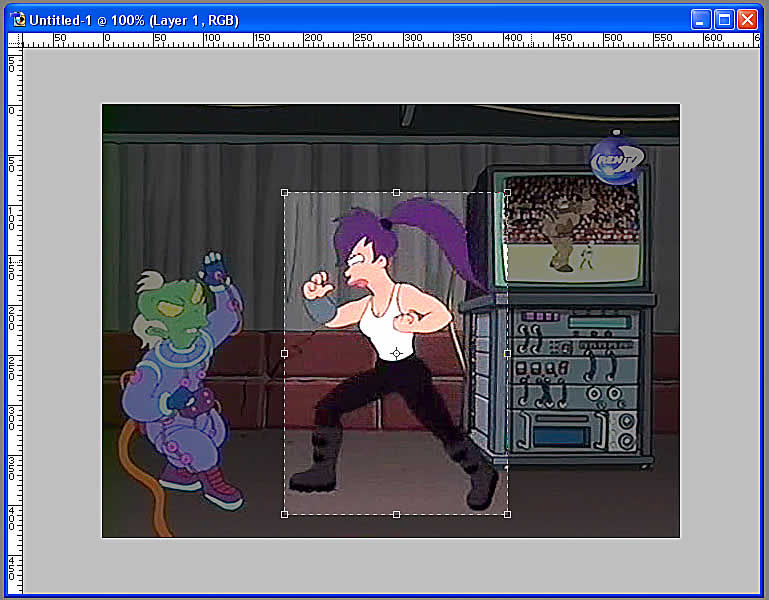
Когда выбранный нами кадр – занесен в буфер памяти компьютера – открываем любой редактор для работы с растром и вставляем в него нашу картинку. Полученную таким образом картинку кадра, мы кадрируем – т.е. выбираем нужного нам персонажа, отсекая все лишнее (см. рис. 2).

Рис. 2. Кадровка нужного нам персонажа (отсечение лишнего).
Обрезанный по границам картинку – мы переводим в Greyscale (Режим серого), так как цвет нам пока – ни к чему.
Далее – можно делать, можно не делать).
Дело вот в чем – полученную картинку – необходимо распечатать, для последующей обработки.
Вместе с тем, для экономии тонера, автор предпочитает еще чуть поработать с нашим кадром – дабы не расходовать за зря тонер принтера. Поэтому, в результате дополнительной обработки мы получим картинку, нужную нам для вывода на печать (см. рис. 3).

Рис. 3. Подготовленная к печати картинка.
По сути, это еще очень и очень ужаснаго вида картинка – с низким разрешением и качеством. Однако – в результате последующих манипуляций – мы сможем довести ее до кондиции!!
Вот и понадобился нам принтер, о котором мы судачили выше)
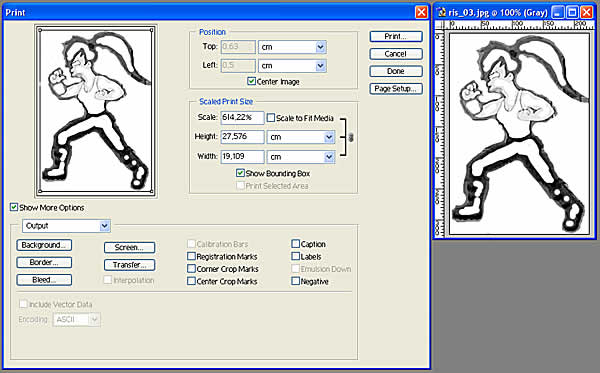
Выводим на печать нашу картинку – стараясь максимально увеличить ее в рамках формата А4 (см. рис. 4).

Рис. 4. Вывод на печать, с максимально возможным увеличением картинки.
Теперь, мы имеем на руках оттиск нашей картинки, но… в том же ужасном состоянии.
Для приведения его в божеский вид – мы простой авторучкой (желательно с синем стержнем, он будет более заметен на фоне оттиска, ежели черный, например) – воспроизводим рисунок поверх печатного (см. рис. 5).

Рис. 5. Воспроизведение рисунка поверх печатного (прорисовка контуров)…
Однако и этот рисунок – еще мало пригоден для последующей ручной трассировки.
Поэтому – «легким движением руки…» мы просто переворачиваем наш лист и, приставив его к оконному окну (можно и к кухонному) – опять – воспроизводим рисунок, но уже – по линиям нашего рисунка – сделанного авторучкой…
В результате – мы получаем тот рисунок, который и пойдет в работу (см. рис. 6.)

Рис. 6. Полученный нами результат, в ходе вышеописанных операций…
Теперь – очередь за сканером: необходимо сканировать обратную сторону нашего распечатка – с «чистым рисунком».
Автор предпочитает сканировать формат А4 с разрешением 300 dpi (тем паче, что рабочее разрешение (по умолчанию) программы FreeHand – равно именно 300 dpi .
Далее – речь пойдет о ручной трассировке в достославном векторном редакторе – FreeHand .
Здесь и далее – непосредственно о самой ручной трассировке.
За сим, открываем лучший в мире редактор (по удобству и простоте работы) FreeHand :
File - > New
Теперь нам надо загрузить в него нашу картинку, из которой мы, собственно и будем творить наш плакат:
File - > Import ( Ctrl + R )
Тонкость данной операции – если нажать на левую мышку и выделить(создать) прямоугольную форму произвольного размера – то именно в нее и будет загружено наше изображение.
Если же – просто – клацнуть левой мышей на холсте – то картинка будет загружена со своими «родными» параметрами в рамках нашего «холста» - в данном случае – в рамках рабочего разрешения = 300 dpi .
Так как мы свой рисунок сканировали с разрешением 300 dpi (равному разрешению нашего нового файла редактора) и почти что формата А4 – то наша картинка «ляжет» почти на всю площадь нашего «холста» (см. рис. 7).

Рис. 7. Импортированная картинка в редактор.
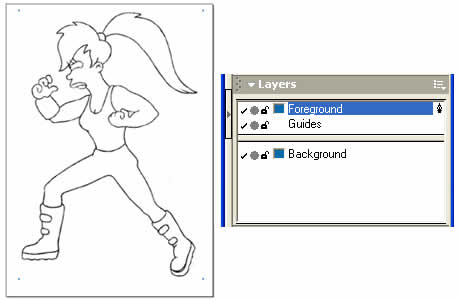
По умолчанию, картинка открывается (ложится) на верхний, рабочий слой – Foreground и выглядит как обычная картинка – ярко и симпатично)
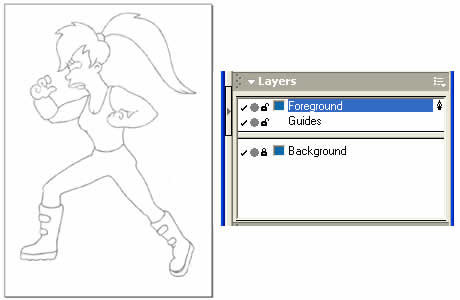
Однако – нам с нее надо не воду пить, а – трассировать, а потому – мы перемещаем ее на слой подложки ( Background ) – для чего клацаем мышой на данном слое и – дабы обезопасить себя от лишних пертурбаций – замыкаем дужку замочка данного слоя (см. рис. 8).

Рис. 8. Перенос картинки на подложку (слой Background ), а также –
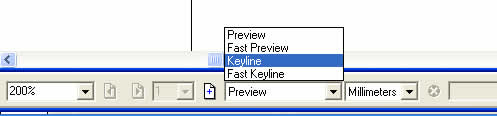
Как только мы клацнули на слое Background – наша картинка резко поменяла вид – стала более невзрачной, утратила яркость). А когда мы замкнули дужку замка этого слоя – вновь выделился верхний, рабочий слой – Foreground , на котором в дальнейшем и будет проистекать вся наша работа… Рис. 9. Выбор режима отображения (слева внизу).
2. Теперь нам остается только выбрать непосредственный инструмент для трассировки – « Pen » ( P или цифра 6) – и – начнем общелкивать наш рисунок, придерживаясь средней или внешней кромки нашего рисунка подложки. Желательно придерживаться насколько можно – к линии нашего рисунка – не уводя пера в сторону, потому как – чем ближе к линии рисунка мы будем обводить (общелкивать) – тем точнее получится наш будущий рисунок плаката (см. рис. 10). Рис. 10. Трассировка части рисунка.
Здесь необходимо упомянуть еще вот о чем – как пишут в вакантных объявлениях – «наличие пространственного воображения – приветствуется» - нам оно тоже – не помешает, так как, невозможно получить красивый рисунок, не пользуясь слоями объекта.
Нотабене Рис. 11. Общий контур в векторном клипарте.
Здесь мы видим общий контур рисунка, как человека, так и часов. Таким образом, если мы восхотим убрать(сменить) часы или человека – то без дополнительных операций с векторными кривыми – нам не обойтись… Это, конечно – не страшно, но – крайне и крайне неудобно, особливо в плане плакатостроительства! Рис. 12. Элементы, из которых состоит наш рисунок
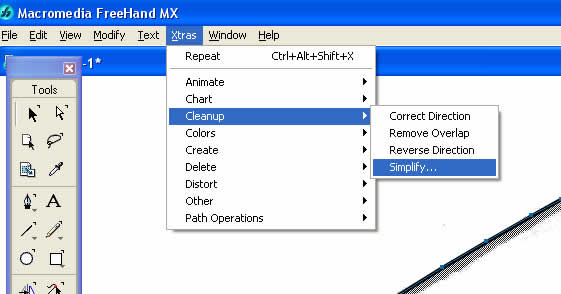
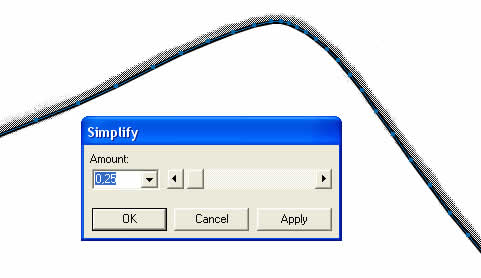
Итак, продолжим… Рис. 13. Вызов палитры Simplify .
На холсте появляется панель Simplify , с ползунком для задания степени(уровня) упрощения (см. рис. 14) Рис. 14. Панель Simplify .
В окошке Amount – пишем(вводим) значение 0,25 – нажимаем – ОК и – вот она – совершенная линия нашего рисунка!!! Теперь точки находятся только в самых необходимых местах и столько – сколько нужно!!! Рис. 15. Просвет, сквозь который можно заметить задний фон…
Итак, как нам его (просвет) сделать? Это пояснение, разумеется для тех – кто мало или вообще – не знаком с работой векторных редакторов) Рис. 16. Выбор цвета из цветовой палитры ( Swatches )
Потом переходим в режим Keyline , уже описанным способом и, нажав Alt – Pointer 'ом выделяем внутренний контур будущего просвета. Рис. 17. Два контура – внешний (черный) и внутренний (белый).
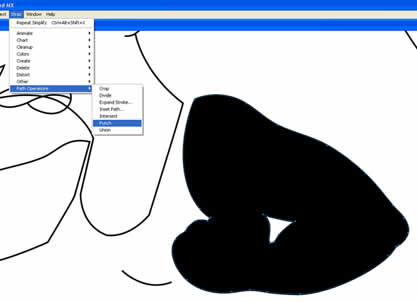
Всё готово для того, чтобы нам сделать просвет в черном контуре: для этого мы, нажав Alt – выделяем сначала внутренний контур, а затем, не отпуская Alt – жмем на Shift и выделяем внутренний контур. После чего, открываем панель Xtras -> Path Operation -> Punch (см. рис. 18). Рис. 18. Пробивка внутренним контуров – внешнего.
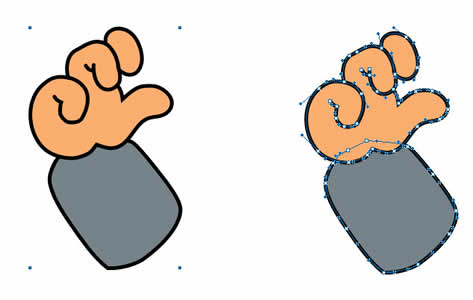
Готово. Теперь у нас есть нужный нам просвет. Рис. 19. Сгруппированный (левый) объект и не сгруппированный (правый) объект.
Если же нам необходимо выделить контур в уже сгруппированном объекте – то для этого достаточно удерживая клаву Alt – щелкнуть на нужном нам контуре. Рис. 20. Готовый (конечный) рисунок для нашего плаката.
Всё дальнейшее зависит только от нашей фантазии: имея главный объект плаката (постера, календаря и т.д.) – мы компонуем выбранное нами конечное изделие. Рис. 21. Вариант компоновки конечного векторного плаката с нашим рисунком.
Когда компоновка всего плаката (постера, календаря и т.л.) завершена – можно смело отправляться в ближайшую оперативную типографию, где за вполне умеренные деньги вы сможете увековечить свое творение на бумаге (повышенной плотности) и приклеить в выбранном углу своей комнаты (кабинета)… Рис. 22. Варианты изменения рисунка для последующих плакатов…
За сим, как можно видеть – сделать себе, любимому – плакат в векторе – особого труда не составляет… Единственно – «крутизна плаката» во многом будет зависеть от второстепенных изображений – заднего фона и антуража… Но постепенно – набивая руку и накапливая векторные рисунки – вы сможете полнее и свободнее воплощать свои творческие замыслы! ))
Автор : Satory, © 2009, Novosibirsk
Здесь же будут затронуты лишь те нюансы такой работы, которые касаются нашего замысла…
Автор питает надежду, что читатель – уже знаком с «кривыми Безье» (кубическая парабола, заданная своими крайними точками и направлениями касательных с весовыми коэффициентами в крайних точках в декартовой (прямоугольной) системе координат), то бишь, как открыл французский математик Пьер Безье – произвольную кривую можно определить двумя управляющими маркерами для каждой точки этой кривой.
Если же – нет, то автор крайне рекомендует поупражняться в вычерчивании и различного рода деформированиях ваших фигур…
Другими словами – ручная трассировка требует наличия определенного навыка в работе с векторным(и) редактором.
Вместе с тем – «…всё не так уж сумрачно, вблизи» - на то у нас и есть – «палочка-выручалочка» нашей (возможной) «отсталости» в работе с векторными редакторами – тот самый, знаменитый модуль трассировки, о котором было упомянуто выше!
Проиллюстрируем же его работу над нашим конкретным рисунком:
1. Для удобства работы – перейдем в режим « Keyline » (см. рис. 9)


Сам рисунок – состоит из нескольких самостоятельных объектов и наша задача – их грамотно соединить (собрать) – для получения целостной и красивой картинки (рисунка).

Поэтому автор предпочитает, чтобы «мухи и котлеты» - были раздельны…
Выбранный рисунок – не особо сложен в плане разбивки его на отдельные составляющие (см. рис. 12), однако – в рисунке есть один, особосложный объект – это левая рука Лилы – ее будет необходимо трассировать с особой внимательностью, но об этом – чуть позже…

После того, как мы общелкали наш рисунок поэлементно (хотя никто не запрещает пойти и по пути запада), мы получим замкнутый объект, состоящий из множества узловых точек (кстати, еще одно могущество редактора FreeHand – который позволяет создавать объекты с 34 500 узловыми точками! (тот же дурной Корел – не более 32 000). Но нам столько и не надо – наоборот, мы должны упростить и то, что есть!
Для этого – предварительно выделив нужный нам объект для операции упрощения – воспользовавшись инструментом Pointer (крайнелевая верхняя черная стрелочка в панели инструментов Tools ) и нажав клавишу Alt – мы увидим нашу кривую линию, состоящую из цепи множества точек (см. рис. 10).
Далее, для непосредственного упрощения, мы вызываем спецпалитру Simplify (упрощение) – рис. 13. 

Поред того – есть еще одна тонкость – в локтевом сгибе ее руки – виден просвет, который и нам – следует воспроизвесть (см. Рис. 15.). Если мы этого не сделаем, то при последующих и вообще – смене заднего фона нашего плаката с этим рисунком – в этом месте (в локтевом сгибе) будет фон – отличный от заднего фона, а это – не кашерно…

После того, как мы обрисовали внешний и внутренние контура руки – мы жмем клаву Alt и Pointer 'ом (стрелкой) – выделяем внешний контур. Затем – закрасим его, например, в черный цвет – для чего выберем Black на палитре цвета (см. рис. 16)

Затем переходим обратно в режим Preview и удерживая клаву Ctrl – жмем F – для того, чтобы сместить внутренний контур – поверх контура руки. Для наглядности – можно закрасить его в контрастный цвет – например – в белый, всё на той же палитре Swatches .
Теперь у нас должно получиться, как на рис. 17.


Продолжаем общелкивать (обводить) остальные элементы рисунка, пока не обведем его полностью. Не забываем – «упрощать» наши получившиеся контуры палитрой – Simplify .
Когда все элементы будут готовы – необходимо сгруппировать их, каждый по отдельности – для упрощения «склейки» всего рисунка.
Группировка элементов в редакторе FreeHand – является еще одним сильным фактором превосходства его над всеми прочими редакторами!! Именно простота и наглядность группированного (или не сгруппированного) объекта – позволяет легко и точно манипулировать этими объектами при воссоздании целостной картины!
Группировка объекта(ов) в редакторе – весьма проста: для этого достаточно выделить Pointer 'ом весь объект, который мы хотим сгруппировать и – нажать 2 клавы одновременно – Ctr + G
После чего, если вновь щелкнуть на этом объекте – можно увидеть 4 точки по краям объекта – это признак того, что он – сгруппирован. Если же наоборот – нам надо разгруппировать объект – то нажимает другую пару клав – Ctrl + U (теперь мы увидим кучу мелких элементов объекта) – рис. 19.

Для перемещения слоев с объектами между собой – существует комбинация клав – Ctrl + F – переход объекта наверх, Ctrl + B – опускает объект ниже.
Другие и более подробные указания по работе в векторном редакторе – вы можете найти в различных руководствах (например – FreeHand 8: Библия пользователя. Изд-во «Диалектика», 1999.)

Например – так (см. рис. 21) :

Кроме этого, имея прежние наработки в виде аналогичных рисунков и пользуясь тем, что наш рисунок – составной а не цельный (с общим контуром) – мы можем модернизировать (скомпоновать) этот рисунок по-другому (см. рис. 22)

Так что – трудовых успехов на поприще плакатостроения!!
Место постоянного адреса данной статьи –
http :// familyguy . elcovka . ru / plakatostroenie . html
Перепечатка разрешается при указании гиперссылки.